
Ya sabéis el tiempo que lleva crear contenidos, si a esto le sumamos todas las adaptaciones gráficas que tenemos que hacer para que nuestro contenido esté optimizado en todos los canales el tiempo es aún más. Después de pelearme constantemente con esta situación he decidido investigar y probar diferentes formatos en todas las redes sociales, el resultado ha sido bueno, hay 3 medidas que encajan para todas las redes sociales. Además de compartir qué medidas son también os he preparado plantillas de Photoshop, Illustrator y Power Point.
Por qué deberías utilizar estas 3 medidas
- Porque vas ahorrar tiempo
- Porque así evitas tener que adaptar tantas piezas que al final son idénticas
- Porque de verdad funcionan (las he probado en todas las RRSS antes de compartir el post)
5 tips para utilizar estas medidas
- De tus contenidos genera dos formatos siempre que puedas, el horizontal y el vertical, pero que no sean iguales, cámbiale algo, aunque sea un color.
- El formato horizontal es muy bueno, pero ten cuidado con abusar del espacio, te recomiendo poco texto.
- Nunca utilices el formato cuadrado en Twitter porque se corta y no tiene sentido.
- Recuerda que para Facebook si vas a promocionar con anuncios el contenido no puedes tener más del 20% de texto. Puedes verificarlo con esta herramienta.
- Aunque en Pinterest y Google Plus puedes utilizar el formato cuadrado, el formato portaretrato hace que se destaque más tu contenido.
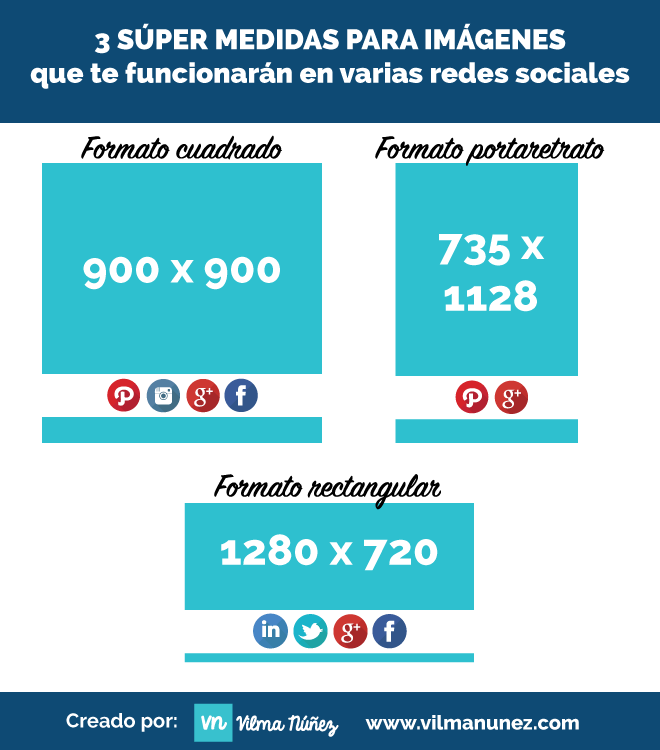
Las 3 únicas medidas que necesitas
- 900px por 900px – Plantilla Cuadrada (Pinterest, Instagram, Google Plus y Facebook)
- 1280px por 720px – Plantilla horizontal (Linkedin, Twitter, Google Plus y Facebook)*
- 735 por 1128px – Plantilla Portaretrato (Pinterest y Google Plus)
*En en Twitter hay que dejar márgenes arriba y abajo para evitar que se corte la imagen.
A continuación te comparto esta información en infografía y más abajo tienes la plantillas.
Descargar plantillas de Illustrator, Photoshop y Power Point
Si quieres agilizar tu proceso de diseño te regalo plantillas de Illustrator (.ai), Photoshop (.psd) y Power Point (.ppt) con estas tres medidas.

Suscríbete y recibe en tu mail:
500 ideas para crear posts que llevarán tu blog a otro nivel. Suscríbete y recíbela en tu correo.
500 ideas para crear posts que llevarán tu blog a otro nivel. Suscríbete y recíbela en tu correo.










60 comentarios en “3 Medidas de imágenes que sirven en todas las redes sociales”
No te imaginas el tiempo que llevábamos buscando un post así. Ahora será todo más fácil!
Muchas gracias Vilma!
Saludos 🙂
Ya las tengo Vilma. Fantástico. Solo pensar en el tiempo que me voy a ahorrar….
Muchísimas gracias Vilma!!! Esta información es de gran ayuda, como siempre.
Te sigo desde hace poco pero me tienes totalmente enganchada.
Te quería preguntar si hay alguna forma de recibir tus posts por correo electrónico, ya que me di de alta a la newsletter pero no me llegsn las publicaciones.
Gracias! Un abrazo fuerte,
Silvia
Hola Silvia, gracias por tu comentario. Para recibir mis posts debes de suscribirte al newsletter o buscarlos manualmente. Espero haberte ayudado 🙂
Siempre aportando a la productividad de todos. ¡Gracias Vilma!
😉
Muchas gracias por la información. No sabes cuánto tiempo hacía que intentaba dar con la medida de imagen ideal para no tener que multiplicar el trabajo!!!
Pero tengo una duda: en la medida 1280×720 comentas que en Twitter hay que dejar un margen superior e inferior. ¿Tienes calculado la medida de esos márgenes?
Hola Juan en las plantillas los tengo puestos 😉
Muchas gracias!
No puedo descargar la plantilla.
Tras realizar una de las acciones para desbloquear el enlace, aparece pero no descarga.
¿Podrías echarle un vistazo please?
buenas plantillas son muy utiles , gracias
Buena idea de post!! Muy útil 🙂
Hola Vilma,
Muchas gracias por este post tan útil. Sólo tengo una consulta respecto a no utilizar las dimensiones exactas que pide Facebook. Mi pregunta es si el no usar las medidas sugeridas por FB penalizaría de alguna forma el alcance orgánico, más si cabe después de los cambios de algoritmo.
Hola Diana! No debería 😉
Genial!!Me ayudadu mucho con mi productividad!!
😉
Vilma muchísimas gracias por el post. Tengo una pregunta relacionada con el tema, ojalá pudieras darme alguna solución: Yo diseño mis contenidos con las medidas que sugieres pero al subirlas por ejemplo a FB se pixelan. ¿Por qué será si todo esta en vectores y en full definición?… Las subo en PNG por ser ilustraciones con texto, ¿Debería subirlas en JPG?… Gracias. 🙂
Exacto Juan, tienes que subirlas en JPG para FB
Hola Vilma, genial el post como siempre. Lo haces todo sencillo y eso se agradece un montón.
Quería hacerte una pregunta. He comprado el pluggieng que utilizas en este post para acceder a contenido compartiendo en redes sociales. Lo que soy incapaz de hacer es que en TWITTER colocar el FOLLOW ern vez de el compartir en twitter ¿Me ayudas?
Gracias
Optin Locker 😉
Haber recibido un Premio Dardos por parte de otra bloguera es un privilegio, pero poder luego otorgárselo a mis blogs favoritos, es uno mucho mayor. ¡Gracias por tu trabajo y por compartirlo con todos!
http://lacomunicacionencrisis.com/2015/01/18/la-comunicacion-en-crisis-recibe-un-premio-dardos/
Hola Vilma,
Tengo una inquietud a ver si me ayudas, estoy creando una empresa y he subido varias fotos a instagram de ella pero no estoy a gusto ya que veo que otras compañías colocan como en los bordes (Inferior o Superior) una especie de template o plantilla predeterminada y todas sus fotos la poseen y se ve super bien.
Sabrás cómo hacer eso?
Si PPT o algún otro programa me sirva o si hay algún generador de plantillas no sé me ayudas?
Bye
Hola Eliza, tienes que hacerlo con herramientas para que sea más fácil, qué tienes ipHone o Android?
Hola Vilma Tengo Android!
Buenas Vilma,
Por favor no olvides el tema que tenemos pendiente
Pingback: Top 10 errores de marketing de contenidos en redes sociales
Una vez más aun revisando mis documentos tuyos, coloque algo más en la web y pumm…las grandesas de Vilma. 🙂
Bendiciones
Muchas gracias Vilma, súper útiles!
Gracias Erika por tu comentario.
Hola siguen vigentes esas medidas en el 2016?
Hola, así es.
Sos la mejor del mundo mundial!! muchas gracias por tus aportes!
A ti por consumirlos Ernesto.
Muchas gracias por u gran aporte
😀
Hola muy buenos tips!! Cómo me suscribo a la página??.. en lo que son los formatos de WhatsApp.. sé que se suben cualquier tipo de imagen en general pero si hago la cuadrada de 900 x 900 quedará bien también para envío por mensaje de WhatsApp?? Así sólo trabajo un sólo tipo de formato para las dos cosas Facebook y eso. Gracias!!!
Lo siento Vero, pero como no creo en el WhatsApp Marketing no tengo esas medidas. Para suscribirte al blog a mano derecha tienes la opción.
HOla! una consulta, por qué no crees en el Whatsapp Mkt? y si se hace para clientes internos?
gracias!
Porque me parece invasivo la mayoría de veces. Creo en un marketing personalizado, el Whatsapp es un medio muy personal. Yo odiaría ver mensajes masivos sin haber dado permiso 😉
Para Whatsapp puedes usar 512pix X 764pix standar y como máximo 600pix X 960pix
Gracias Eric
Excelente, gracias por el dato, para las otras redes cuales tienes.
Hola Vilma! Siempre seguidor tuyo! Tengo una duda porque no me queda claro en el artículo ;-( ya que lo he utilizado pero nada de nada…
Al publicar mi post, me voy a Yoast a los 3 puntitos, y allí relleno el Opengraph para Facebook y el Twitter Card, pero en Twitter me aparece el tamaño pequeño (foto a la izquierda y texto a la derecha)… y en Facebook no me aparece, nada más que el texto ;-(
Y si lo que quiero es publicar una página, es decir, compartirla en Face o Twitter o Linkedin? Hay que utilizar lo mismo o la “Imagen destacada” en WordPress? Qué lío!
En resumen, ¿utilizando la medida de 1280px por 720px me aparecerá sí o sí (con tu asterisco de los márgenes)? Vale también para compartir, por ejemplo, tu página de inicio?
Gracias máquina y buen verano! Seguiré leyéndote!
Raúl
Yo siempre uso esa misma Raul y me va de lujo para todo 😉 Prueba a ver 😉
Feliz verano. Abrazo
Hola, me sirvió demasiado tu post. Gracia! Pero me gustaría hacerte una pregunta, que tamaño me recomendas para hacer algo destinado a WhatsApp. Gracias
Prueba con 1200 x 630px
cual es el equivalente en cms.? en mi power point solo puedo modificar el tamaño con cms no en px
Si pones en Google cuántos cm son X píxeles te sale. También puedes usar esta página https://www.convert-me.com/es/convert/length/pixel.html?u=pixel&v=1
Gracias por esta info, Vilma =) Quiero diseñar unas tarjetas de invitación para el cumpleaños de mi mamá que luego ella enviará por WhatsApp y esta info me ha venido súper bien. ¡Excelente post!
Genial 🙂
Hola Vilma. Excelente informacion. Te quiero preguntar si tienes algun tamaño apropiado para Whatsapp? Gracias
Hola Armando, prueba con 1200 x 630px y puedes mirar algunas de las que han sugerido en los comentarios 😉
gracias por la info ….. la necesitaba
Genial Lourdes, nos alegra que te gustará 🙂
Genia! Me re sirvió!
Muy buenos consejos estimada Vilma.
Gracias 🙂
Gracias Vilma!
Te quería preguntar si estas medidas siguen vigentes en el 2019.
Muchas gracias.
En esta guía tienes todas las medidas actualizadas: https://vilmanunez.com/guia-definitiva-con-medidas-y-especificaciones-para-imagenes-y-videos-en-redes-sociales-siempre-actualizada/
Hola Vilma, quiero agradecerte por este post en el cual me dejas claro un muy buen par de Puntos, ademas quiero preguntarte si las dimensiones de la plantilla vertical, también son adecuadas para usar con las Facebook Stories? me da la idea de que si, sin embargo me gustaría mucho conocer tu opinión, un cordial saludo.
Hola Juan, claro que sí.