
Hoy te comparto una súper guía de diseño para blogs, para que así no tengas excusas para decirme que no tienes un blog súper molón y atractivo. A continuación, te compartiré las pautas a seguir para lograr un diseño súper eficiente y bonito, pero lo mejor de todo es que no tendrás que ir hacerte un curso de diseño y mucho menos ser un diseñador profesional.
¿Por qué debes preocuparte por el diseño de tu blog?
El diseño de un blog es tan importante como el contenido que generas.
- El 20 % de las personas no leen, escanean la página. Así que si tienes un diseño pobre y poco llamativo, puedo asegurarte que ni siquiera escanearan la información, se irán y los habrás perdido.
- El cerebro humana procesa imágenes 60,000 más rápido que los textos.
- Según estudios, el 94 % de artículos con imágenes consiguen más visitas que aquellos que no tienen.
¿Ahora entiendes por que debes invertir tiempo en el diseño de tu blog y seguir leyendo esta guía?
1. Lo básico del diseño que debes dominar
Color
Siempre se recomienda que los colores del diseño de un blog estén asociados a los colores del logo del mismo, ya que esto mantiene y unifica la identidad única que pueda tener.
- Combina colores de familias opuestas, es decir: blanco y negro o azul con blanco
- Evita las combinaciones de colores de la misma familia: rojo y anaranjado o morado y azul
- Define el tono de colores que tendrá tu blog, si será de colores cálidos o fríos
- Se recomienda que el color de texto de los posts sea negro, NO gris u otro color de la misma tonalidad, ya que cansa al ojo y puede resultar fastidioso después de un tiempo leyendo.
- Proyecta lo que dices con los colores. Ej: si buscas llamar la atención de los usuarios es recomendable que pongas una palabra clave en negrita y con un color vivo, no apagado y fácil de pasar por alto.
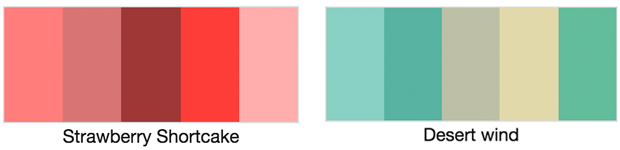
- Crea tu paleta de colores y aférrate a ella, te dejo un ejemplo que saqué de Color Hex, un excelente portal para inspirarte.

Tipografía
Lo crean o no la tipografía influye de gran manera en los textos que redactamos y publicamos. Es importante saber que es permitido utilizar como título una tipografía llamativa, pero para leer largos textos sería un fracaso total. He aquí algunos tips para que consideres a la hora de seleccionar una tipografía:
- No elijas más de 3 para un mismo texto, ya que eso arruinaría el diseño. Lo ideal es mantenerse con dos y ya está.
- Escoge una tipografía fácil de leer y entender a simple vista. Si el usuario tiene que estar forzando mucho la vista para entender tu mensaje, no lo leerá.
- Puedes utilizar combinaciones de tipografías Sans Serif (preferiblemente para cuerpos de textos) y Serif (preferiblemente para títulos).
- Benefíciate de las tipografías modernas y utilízalas para crear imágenes molonas, banners, títulos de cabeceras.
 A continuación, te compartiré cinco de tipografías modernas que más me gustan y vienen geniales a la hora crear piezas para nuestros blog.
A continuación, te compartiré cinco de tipografías modernas que más me gustan y vienen geniales a la hora crear piezas para nuestros blog.
- Sacramento – Descargar aquí
- Montserrat – Descargar aquí
- Lobster 1.3 – Descargar aquí
- Pacifico – Descargar aquí
- Rimouski – Descargar aquí
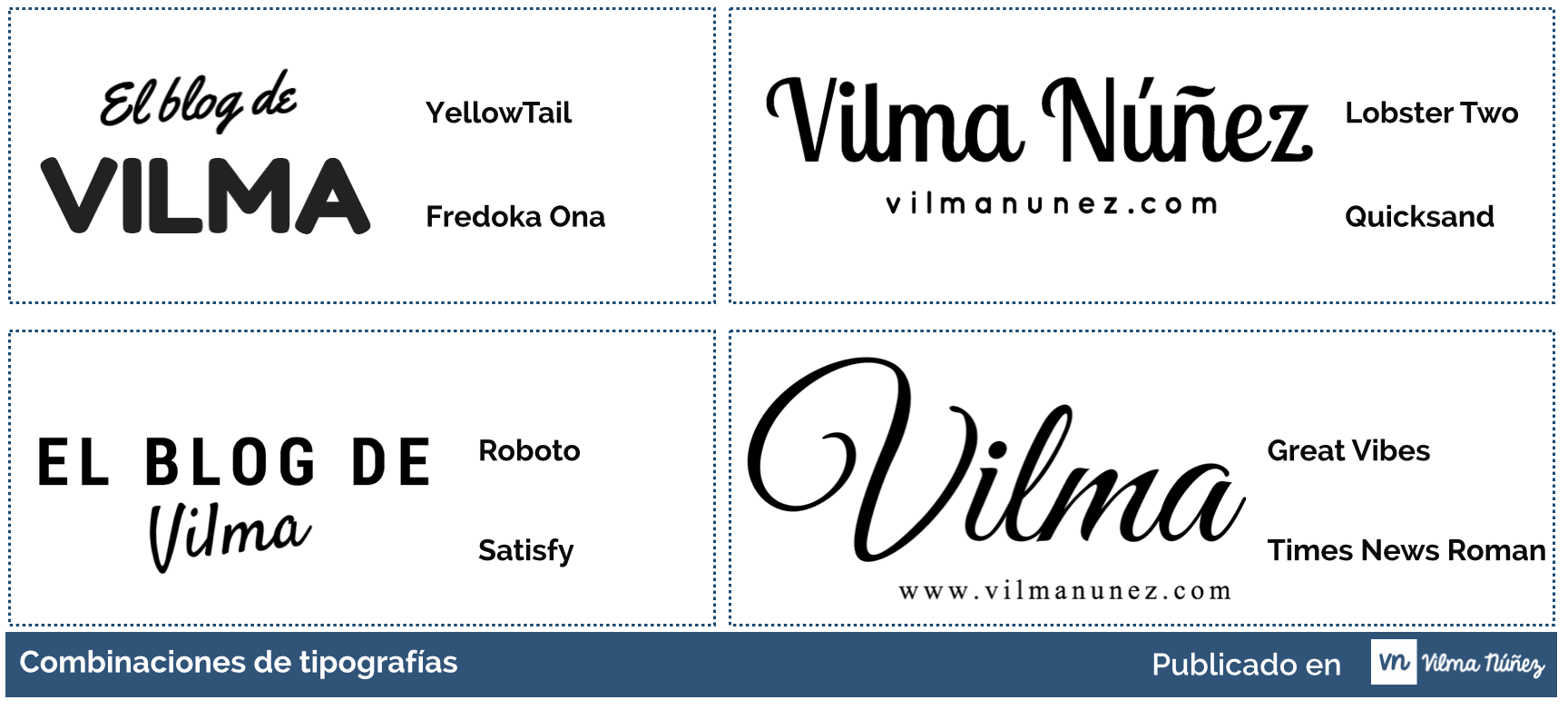
También aprovecho para compartirte algunas combinaciones de tipografías que funcionan muy bien.

Formatos
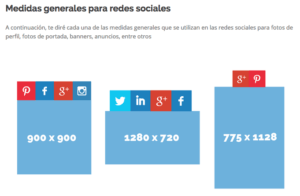
Asegúrate siempre de tener la medida exacta del banner, cabecera que vayas a crear, para así evitar que la imagen se vea pixelada o baja calidad. Recuerda que tu imagen debe de pesar poco para que tus lectores puedan cargar rápido tu contenido. Si no tienes ni idea de diseño gráfico, instala en Chrome Page Ruler y ponte encima de tus cabeceras para medir el tamaño exacto.
Tip secreto: Si tienes mac, puede presionar shift + cmd + 4 y te saldrá un icono que te dice la medida exacta (pixeles) de la imagen que estas seleccionando.
2. Tipos de cabeceras
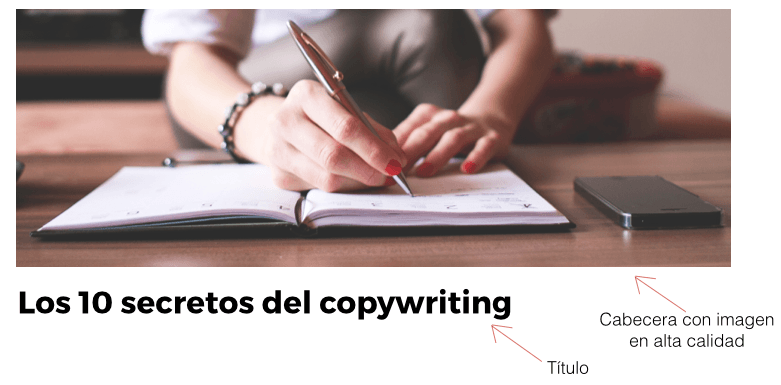
Las cabeceras en un blog son una de las cosas más importantes, ya que junto con el titular del post es lo primero que ve el usuario. A continuación, te diré algunos tips para que tomes en cuenta a la hora de crear cabeceras y así mismo 5 formatos diferentes de cabeceras que puedes hacer.
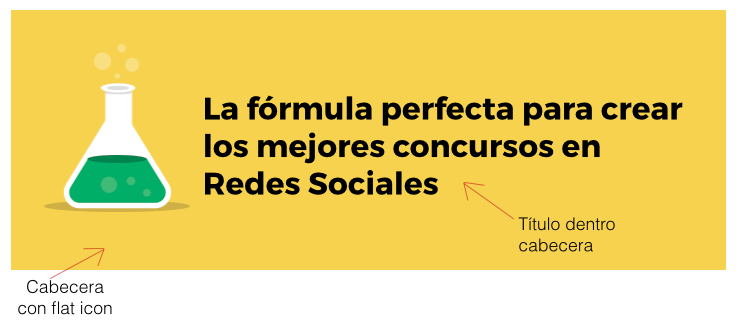
- Si en tu blog se visualizan las cabeceras y titulares a la misma vez, no incluyas el titular en la cabecera, ya que estarías haciendo redundancia.
- Escoge una imagen o icono vectorial que se relacione al contenido del post
- Copia lo que ya funciona
- Utiliza siempre imágenes de calidad
- Compra iconos, vectores, ilustraciones
- Por último, en el diseño menos es más (Keep it simple) y recuerda siempre comprar lo que no sabes crear
Ejemplos de cabeceras
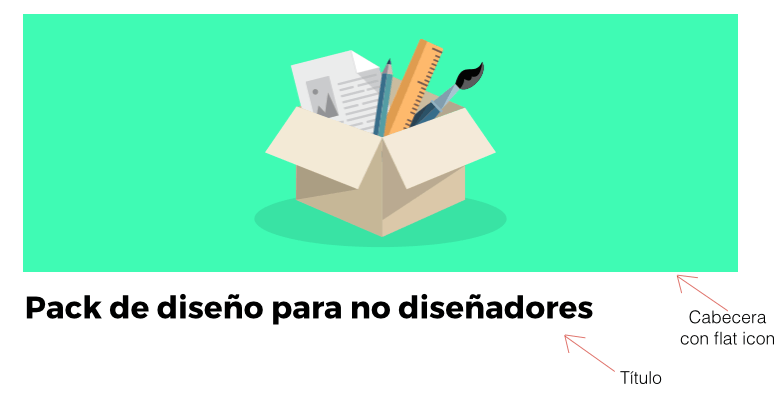
Opción 1
 Opción 2
Opción 2
 Opción 3
Opción 3

Opción 4

Opción 5

Como puedes ver hay muchas formas para crear cabeceras de posts, solo necesitas usar tu creatividad, imaginación y esta guía.
Nota: Cada una de estas cabeceras las hice en Keynote/Power Point. ¿Ves que no es necesario ser un gurú en Photoshop o Illustrator para crear buenas cabeceras?
3. Tipos de contenidos
No es ningún secreto que las ilustraciones e imágenes hacen más divertido el proceso de aprendizaje, como te comenté antes el cerebro humano procesa las imágenes 60,000 veces más rápido lo visual que textos. Sin embargo, es importante que entendamos e identifiquemos las cosas que podemos visualizar en nuestros posts, para así hacerlos más interesantes.
Dentro de las cosas que puedes visualizar y tipos de contenidos que puedes crear, están:
- Frases
- Listas
- Mini infografías
- Infografías completas
- Gráficas de data
- Gráficas explicativas
- Gráficas con frases para compartir
- Muestras de un producto a vender
- Vídeos
He aquí algunos ejemplos de cómo otros lo han hecho en sus blogs.
¿Necesitas recursos de diseño?
Si necesitas recursos aquí te dejo algunos enlaces de tu interés:
- 550 Plantillas ya listas para ser utilizadas en tu blog
- Plantilla Mágica para crear propuestas y presentaciones
Espero que te haya gustado esta guía de diseño para blogs y que comiences desde YA a modificar tu blog y darle ese toque diferente, especial, limpio y atractivo.

Suscríbete y recibe en tu mail:
500 ideas para crear posts que llevarán tu blog a otro nivel. Suscríbete y recíbela en tu correo.
500 ideas para crear posts que llevarán tu blog a otro nivel. Suscríbete y recíbela en tu correo.











35 comentarios en “Nueva Guía: cómo realizar un diseño que impacte en tu blogs”
Sin comentarios, GENIAL¡¡¡
😀 😀
Hola Vilma, está muy bien la guía de diseño, es esencial tener estos factores en cuenta 🙂 Sobre las tipografías sólo hacer un apunte y es que la Lobster está empezando a ser considerada la nueva Comic Sans, así que yo tendría cuidado con su uso. ¡Un saludo!
Hola Esti, muchas gracias por tu comentario y tendré eso en cuenta que has mencionado 😉
Hola Vilma excelente post pero una duda por ejemplo en la opción 1 de modelos de cabecera como haces para colocar los elementos en la cajita? son iconos por separado o es uno solo? Tal vez te parezca un poco tonta la pregunta pero es que tengo un blog y no se nada de diseño!!
Hola Daniela, es cuestión de diseño gráfico, si son ilustraciones ya vienen hechas.
Muy Chevere
Gracias Jose 😉
muy bueno!!!!
😀 😀
Gran artículo Vilma
Llevo semanas siguiéndote y estás siendo de gran ayuda
¡Sigue así!
Gracias 😉
Bueno!!! Gracias me ayudó mucho!!!
Muy bueno!!!
Genial 😉
Vilma lo tienes todo , eres guapa alta lista …mujer diez por diez 100…
soy fan tuyo no se si lo has notado y referente a tu post es genial e aprendido otra manera de hacer cabezeras con el Keynote/Power Point.No sabia que se podia hacer de otra manera que no fuera con el Photoshop o en mi caso con Gimp ya que uso linux.
el post es genial.Gracias por compartirlo.
Gracias Jose por tu comentario. Nos alegra saber que te ha gustado el post y te ha servido de ayuda 😉
Hola muchas gracias por tus consejos 😀
😀
Muchas gracias por estas recomendaciones, todas son muy últiles, les comparto este blog que me ha parecido muy completo y cuyos artículos me han sido de gran utilidad. https://www.printu.co/blog/
Gracias 😀
Increíbles todos los consejos, muchas gracias! les comparto este blog donde he encontrado también información útil.
¡Gracias por tu mensaje Stephanie!
Muy buen aporte.
Estoy a la orden para ustedes.
¡Gracias Rafael!
gracias
Vilma, eres una mujer maravillosa…gracias por tu significativo aporte!@
Mil Gracias 🙂
Muy buen post! No conocía Chrome Page Ruler.
Gracias 🙂
La programacion ha revolucionado al mundo con sus diferentes metodos, hoy en dia es muy necesaria, ya que todas las aplicaciones lo requieren
Hola Mario, no podemos olvidar ningún detalle al momento de posicionarnos en Internet 😉
La programacion es muy necesaria, ya que todos los programas la requieren y actualmente, hoy en dia es comun el uso de celulares
Así es 🙂
Estimada Vilma, estoy inscrita a uno de tus cursos. Soy Licenciada en Diseño y Comunicación Visual y estoy impactada sobre el cómo el diseño dentro del mundo del Marketing (principalmente digital) no es valorado, quisiera saber tu opinión al respecto ya que, como mercadólogos todos “saben de diseño” y salen de apuros con las herramientas que se ofrecen hoy en día, sin embargo considero que dentro de tu equipo (como en cualquier equipo de marketing) existe por lo menos un diseñador.
Estoy realizando mi tesis de grado (maestría en Marketing) y abarcaré principalmente este tema, ¿consideras que es importante el trabajo de un diseñador gráfico para el funcionamiento óptimo del marketing?
Gracias.
Hola Angélica,
Es muy importante, pido que todo mi equipo se “defienda” en temas de diseño porque la comunicación visual es imprescindible, pero confieso que el trabajo por manos de un experto diseñador siempre queda mejor. Creo que un diseñador es imprescindible en cualquier negocio que comunique mensajes y más sí es a través de Internet donde muchas personas conectan más visualmente que textualmente.